다음은 Simon Holdorf ( dev.to / Twitter / GitHub )에 의한 기사, 9 Projects you can do to become a Frontend Master in 2020 의 한국어 번역입니다.
9 Projects you can do to become a Frontend Master in 2020
Introduction
당신이 프로그래밍 초보자이거나 이미 경험이 풍부한 개발자이거나에 관계없이, IT 업계의 급속한 변화를 따라 잡기 위해 새로운 개념과 라이브러리 그리고 프레임 워크에 대한 학습을 계속해야 합니다.
예를 들어 Facebook이 4 년 전에 오픈 소스화 한 React는 이제 전세계의 JavaScript 개발자에게 첫 번째 선택이되고 있습니다.
더해서 Vue와 Angular에도 많은 팔로어들 있을 뿐만 아니라, Svelte, Next.js, Nuxt.j,s Gatsby, Gridsome에 Quasar 등 많은 언어 프레임워크들이 사용되고 있습니다.
따라서 JavaScript 개발자로 빛나고하기 위해서는 기존 JavaScript 이외에도 이러한 다양한 프레임 워크와 라이브러리도 어느 정도는 경험 해 두지 않으면 안됩니다.
이번 기사에는 2020년에 프런트엔드 마스터가 되기 원한다면 도전해 볼 수 있는 아홉 개의 프로젝트를 준비했습니다.
각각 다른 과제 다른 프레임 워크와 라이브러리를 제공하여 당신의 포트폴리오에 추가 될 기술 스택의 양식입니다. 실제로 손을 움직여 물건을 만들지 않는다면 아무런 도움도 되지 않는다는 것을 기억하셔야 합니다.
React (with hooks) 로 영화 검색 애플리케이션 만들기
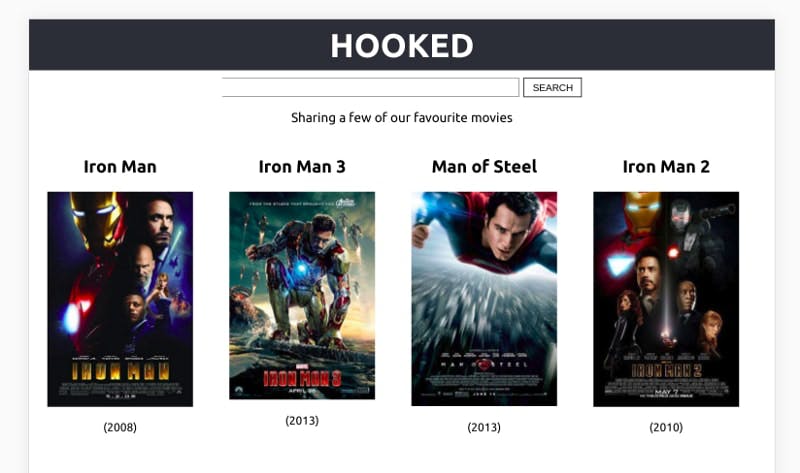
먼저 할 것은 React를 사용하여 영화 검색 응용 프로그램을 작성하는 것입니다. React + 후크로 영화 검색 응용 프로그램을 작성하며, 완성 된 애플리케이션의 외관은 아래와 같습니다.

배우게 될 내용
비교적 새로운 Hooks API 기술을 사용하여 애플리케이션을 구축하는 것이므로, React 능력이 향상됩니다.
샘플 프로젝트에서는 React 구성 요소 많은 훅 외부 API 물론 CSS로 스타일링을 구사하고 있습니다.
Tech Stack & Features
· React 및 Hooks
· create-react-app
· JSX
· CSS
클래스를 사용하지 않고이 프로젝트를 완성시킬 수 있다면, 함수형 React 응용 프로그램을 익힐 완벽할 기회가 될 것이며, 2020년 프로그래밍에 확실히 도움이됩니다.
샘플 응용 프로그램은 https://www.freecodecamp.org/news/how-to-build-a-movie-search-app-using-react-hooks-24eb72ddfaf7/ 에 있습니다.
자습서를 따라도 좋고, 자신만의 개성을 추가하는 것도 좋을 것입니다.
Vue로 채팅앱 만들기
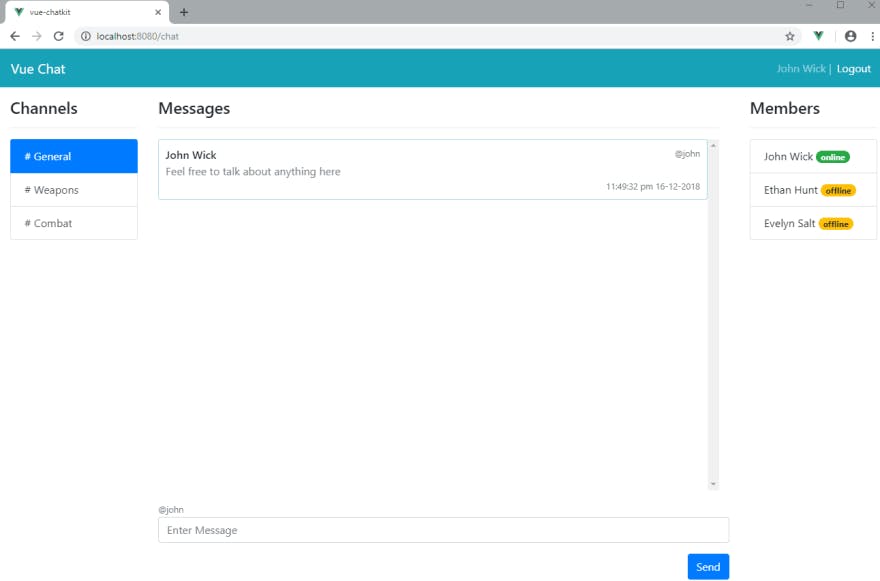
Vue 채팅 앱을 만들 수 있습니다. JavaScript 라이브러리, Vue.js을 사용하여 채팅 앱을 만들어 보도록 합니다. 프론트엔드는 다음과 같습니다.

배우게 될 내용
다음의 튜토리얼에 따라 Vue 응용 프로그램을 처음부터 설치하고 구성 요소를 만들고 state를 처리하고 타사 서비스에 연결하고 인증하는 방법을 배웁니다.
사용하게 될 기술 Stack 과 특징
· Vue
· Vuex
· Vue Router
· Vue CLI
· Pusher
· CSS
이 프로젝트는 Vue를 사용하기 시작하거나 2020년을 향해 능력을 향상시키기에 안성맞춤 프로젝트입니다. 튜토리얼은 https://www.sitepoint.com/pusher-vue-real-time-chat-app/ 에 있습니다.
Angular 8 로 근사한 날씨앱 만들기
Angular 8 로 날씨 앱을 만들 수 있습니다. Google의 Angular 8을 사용하여 아름다운 날씨 앱을 구축합시다.

What you will learn
이 프로젝트에서는 앱을 처음부터 개발하는 데 필요한 가치있는 기술 설계에서 개발, 생산까지의 일련의 흐름을 학습 할 수 있습니다.
사용하게 될 기술 Stack 과 특징
· Angular 8
· Firebase
· Server-Side Rendering
· CSS 그리드 레이아웃 및 Flexbox
· Dark Mode
· 아름다운 UI
이 프로젝트의 장점은 각각을 단독으로 배우는 것이 아니라 설계에서 최종 단계까지의 개발 과정을 통해 배울 수 있다는 점입니다. 정말 꼭 만들어 봐야 할 프로젝트입니다.
Svelte로 TODO 앱 만들기
Svelte에서 ToDo 애플 리케이션을 만들 수 있습니다. Svelte는 React과 Vue, Angular에 비해 아직 새롭고 덜 알려저 있지만, 촉망받고 있는 기대주입니다.
To-Do 응용 프로그램은 더 이상 뜨거운 주제는 아니지만, Svelte 기술을 연마 할 수 있는 좋은 기회가 될 것입니다.

배우게 될 내용
이 튜토리얼에서는 Svelte3를 사용하여 응용 프로그램을 처음부터 끝까지 만드는 방법을 배웁니다. 구성 요소 스타일링 이벤트 핸들러를 사용합니다.
사용하게 될 기술 Stack 과 특징
· Svelte 3
· Components
· Styling via CSS
· ES6
Svelte 에 관련한 좋은 자습서는 그리 많지 않지만, 이것이야 말로 뛰어난 스타터 프로젝트라고 생각합니다.
그리고 내년에 더 나은 버전 튜토리얼을 만드는 것은 바로 당신이 될지도 모릅니다.
Next.js 로 쇼핑카트 만들기
Next.js 로 쇼핑 카트를 생성하는 프로젝트입니다. Next.js는 React 서버 사이드 렌더링하는 가장 일반적인 프레임 워크입니다.
이 프로젝트는 다음과 같은 인터넷 쇼핑 카트를 만드는 방법을 보여줍니다.

배우게 될 내용
Next.js개발 환경을 설정하고 새로운 페이지와 구성 요소를 만들고 데이터를 검색하고 응용 프로그램을 배포하는 방법을 배웁니다.
사용하게 될 기술 Stack 과 특징
· Next.js
구성 요소 및 pages
데이터 취득
· 배포
· SSR과 SPA
새로운 것을 배우며 인터넷 숍핑몰을 만들 수 있는 예로 아주 유용할 것입니다.
https://snipcart.com/blog/next-js-ecommerce-tutorial
Nuxt.js로 다국어 블로그를 작성한다.
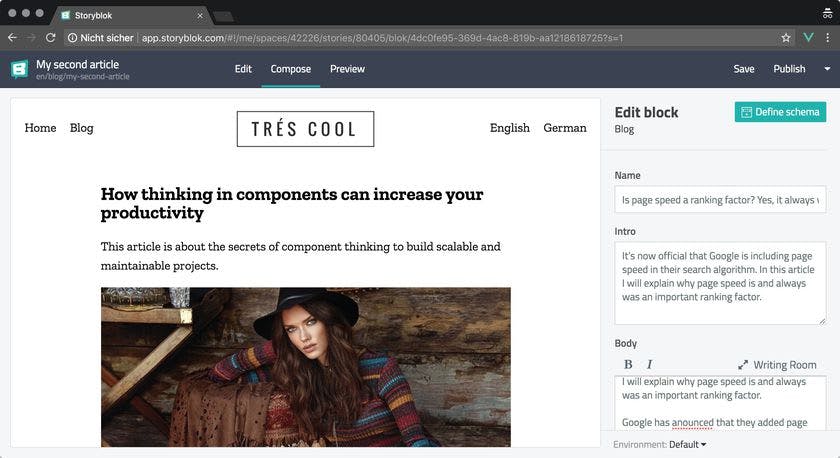
Nuxt.js는 Vue 버전의 Next.js입니다. 서버 사이드 렌더링과 SPA의 한 훌륭한 프레임 워크입니다. 최종 화면은 다음과 같습니다.

배우게 될 내용
이 샘플 프로젝트에서는 초기 설정부터 마지막 배포까지 Nuxt.js를 사용하여 Web 사이트를 구축하는 방법을 설명하고 있습니다.
Nuxt.js가진 많은 멋진 기능을 활용하여 SCSS 의한 스타일링 페이지와 구성 요소를 배워 봅시다.
사용하게 될 기술 Stack 과 특징
· Nuxt.js
구성 요소 및 pages
· Storyblok 모듈
· Mixin
· Vuex
· SCSS
· Nuxt 미들웨어
이 프로젝트는 Nuxt.js 뛰어난 기능을 많이 포함하고 있습니다. 개인적으로 Nuxt.js 를 좋아하는데, 여러분도 꼭 시도해 보고, 뛰어난 Vue 개발자가가 되기를 빕니다.
https://www.storyblok.com/tp/nuxt-js-multilanguage-website-tutorial
Gatsby 로 블로그 작성
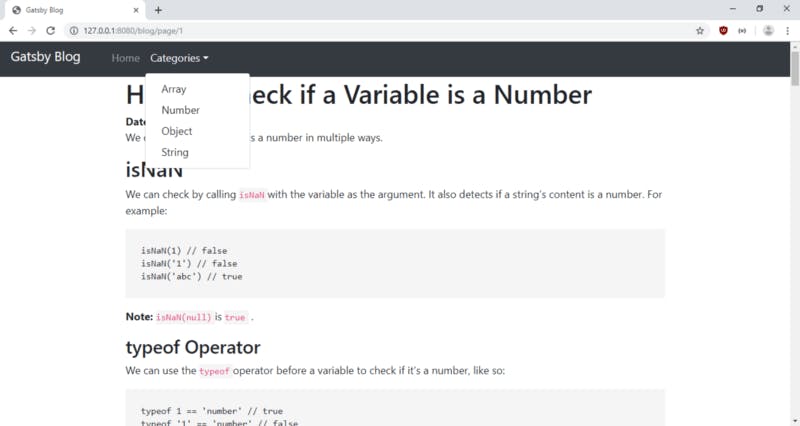
Gatsby는 내부적으로 React과 GraphQL를 사용하여 우수한 정적 사이트를 생성합니다. 다음은 이 프로젝트의 완성 형태입니다.

배우게 될 내용
이 튜토리얼에서는 Gatsby를 활용하여 자신의 기사를 작성하는 데 사용할 수있는 훌륭한 블로그를 구축하는 방법을 학습합니다.
사용하게 될 기술 Stack 과 특징
· Gatsby
· React
· GraphQL
플러그인과 테마
· MDX
· Bootstrap CSS
템플릿
블로그를 만들고 싶었다면, React과 GraphQL 사용하여 만든 응용 프로그램이 좋은 샘플일 될 것 입니다. Wordpress가 항상 나쁜 말을하는 것은 아니지만, Gatsby를 사용하면 React를 사용하면서도 성능이 높은 사이트를 만들 수 있습니다.
https://blog.bitsrc.io/how-to-build-a-blog-with-gatsby-and-boostrap-d1270212b3dc
Gridsome로 블로그 작성
Gridsome는 Vue 용... Next와 Nuxt 같은 관계입니다. 즉 Vue 용 Gatsby입니다. 모두 데이터 레이어에 GraphQL을 사용하지만, 전면에는 Vue를 사용합니다. 블로그를 작성하는 데 도움이 훌륭한 정적 사이트 생성기입니다.

배우게 될 내용
이 프로젝트는 Gridsome, GraphQL, 그리고 Markdown을 사용하여 간단한 블로그를 만드는 방법을 배웁니다. 또한 Netlify를 사용하여 응용 프로그램을 배포하는 방법도 설명합니다.
사용하게 될 기술 Stack 과 특징
· Gridsome
· Vue
· GraphQL
· Markdown
· Netlify
분명 포괄적인 튜토리얼은 아니지만, Gridsome과 Markdown의 기본 개념을 다루고 있으며, 학습의 좋은 출발점입니다.
https://www.telerik.com/blogs/building-a-blog-with-vue-and-markdown-using-gridsome
Quasar로 SoundCloud 같은 응용 프로그램을 작성
Quasar는 모바일 애플리케이션의 구축에 사용할 수있는 Vue 프레임 워크입니다. 이 프로젝트는 다음과 같은 오디오 플레이어 응용 프로그램을 만듭니다.

배우게 될 내용
다른 프로젝트는 주로 Web 응용 프로그램에 초점을 맞추고 있었지만,이 프로젝트는 Vue 응용 프로그램을 Quasar를 사용하여 모바일 앱에하는 방법을 배웁니다.
당신의 PC는 이미 Cordova가 작동 AndroidStudio 또는 XCode가 설치되어 있어야 합니다. 그렇지 않으면, 링크 처에서 설치하는 방법이 나와 있습니다.
사용하게 될 기술 Stack 과 특징
· Quasar
· Vue
· Cordova
· Wavesurfer
· UI 구성 요소
모바일 앱을 구축 할 수 있는 Quasar의 파워를 보여주는 작은 프로젝트입니다.
https://www.learningsomethingnew.com/how-to-build-a-sound-cloud-like-audio-player-app-with-vue-js-quasar-and-wave-surfer
결론
이 기사에서는 손쉽게 구축 할 수있는 9 개의 프로젝트를 소개했습니다. 각 프로젝트는 서로 다른 JavaScript 프레임 워크 또는 라이브러리를 메인으로하고 있습니다.
지금까지 사용한 적이없는 새로운 프레임 워크를 사용하여 새로운 것을 시도해 보지 않겠습니까? 아니면 이미 어느 정도의 지식을 가지고 기술을 다시 학습하고, 능력을 강화 하시겠습니까? 또는 모든 프로젝트를 좋아하는 프레임 워크 / 라이브러리 구축하고 말았 있습니까?
모든 것은 당신의 선택에 달려 있습니다. 자유롭게 의견 추가 답변주세요!