이 문서는 Indrek Lasn 씨에 의해 2017 년 12 월에 공개 된 ' The Secret to Being a Top Developer Is Building Things ! Here 's a List of Fun Apps to Build ! "의 번역입니다.
본 기사는 탁이가 원저자의 허가를 직접 얻은 후 기사를 공개하는 것입니다. 전재하면 안됩니다.
저자 Twitter https://twitter.com/lasnindrek
건강에 관한 책을 많이 읽는다고해서 건강해 질 수 있을까요? 실제로 매일 운동을하고 땀을 흘리지 않으면 건강은 손에 쥘 수 없습니다.
코딩 배우기도 역시 마찬가지입니다. 노력없이 훌륭한 프로그래머가 될 수 없습니다. 그래서 이번에는 코딩력을 단련하는 8 개의 멋진 프로젝트를 소개합니다.
좋아하는 기술 스택을 사용하여 각 응용 프로그램을 개발할 수 있습니다. 자신에게 편한 툴로 개발해 보도록 합시다.
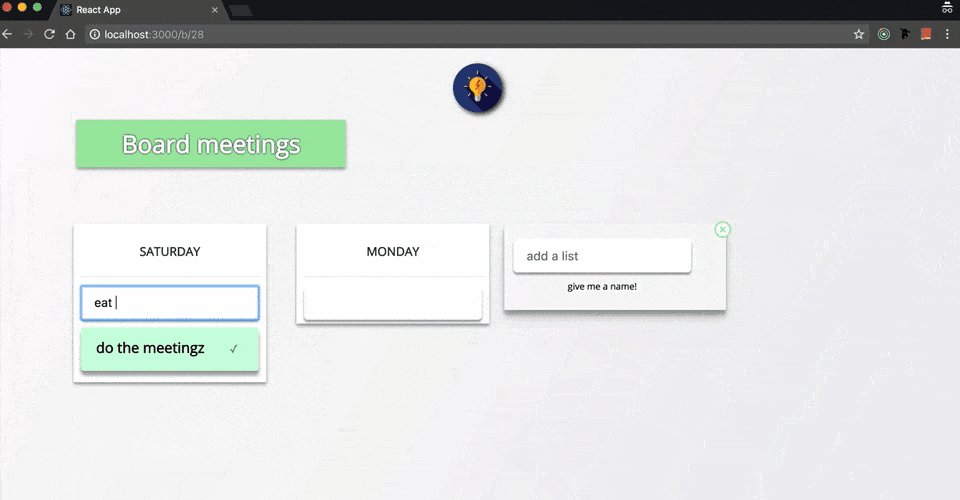
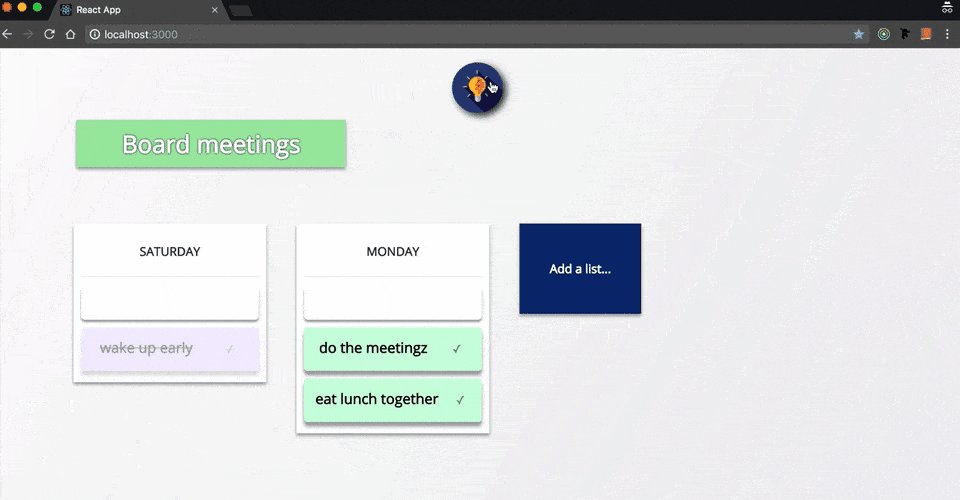
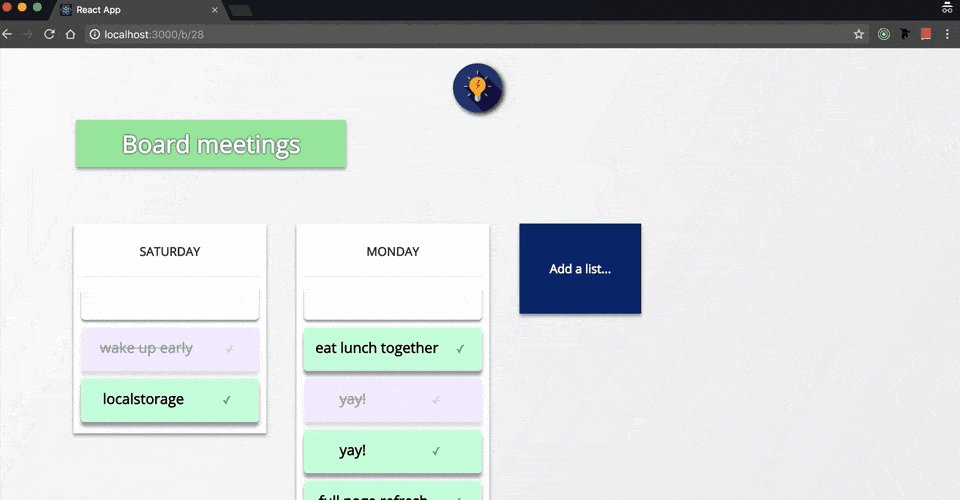
프로젝트 1. Trello 복제

Trello 클론을 개발하여 아래의 것들을 배울 수 있습니다.
- 라우팅 구조
- 드래그 앤 드롭의 실현 방법
- 새로운 객체의 생성 방법 (보드 목록 카드)
- 입력 및 검증 작업
- 클라이언트 측
- 로컬 스토리지의 사용 방법
- 로컬 스토리지에 데이터 저장 방법
- 로컬 스토리지에서 데이터의 읽기 방법
- 서버 사이드
- 데이터베이스의 사용 방법
- 데이터베이스에 데이터를 저장하는 방법
- 데이터베이스에서 데이터 읽기 방법
React 과 Redux 에서 만든 샘플 이 저장소 에 있습니다.
프로젝트 2. 사용자 관리 대시 보드

이것은 간단한 CRUD 애플리케이션에 기초를 익히는 데 이상적입니다.
이 응용 프로그램을 작성하여 아래의 것들을 배울 수 있습니다.
- 사용자 만들기 및 관리
- 데이터베이스 작업 (등록, 읽기, 편집, 삭제)
- 입력 검증과 양식의 조작 방법.
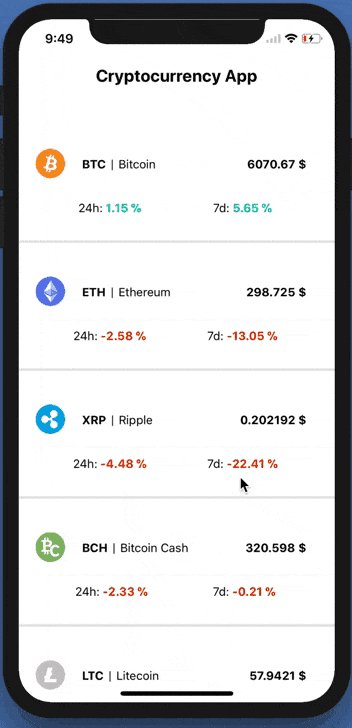
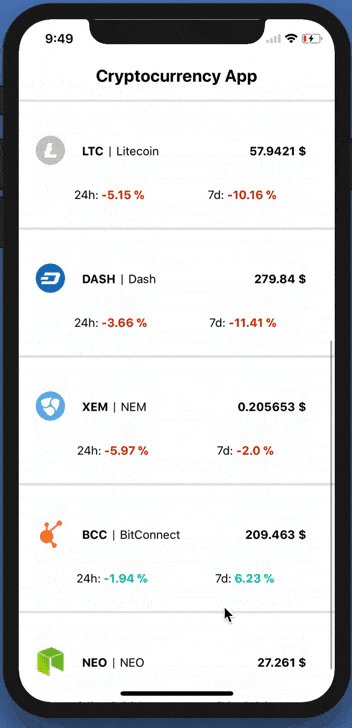
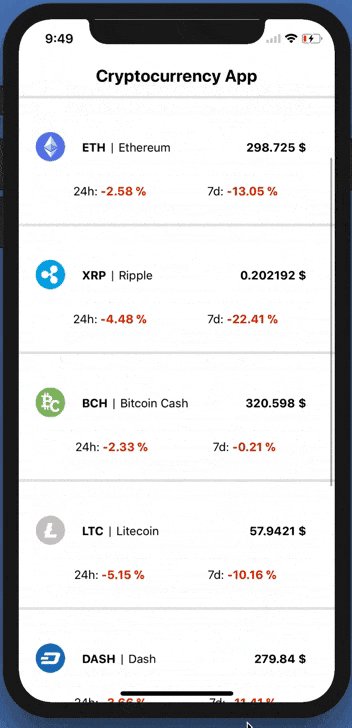
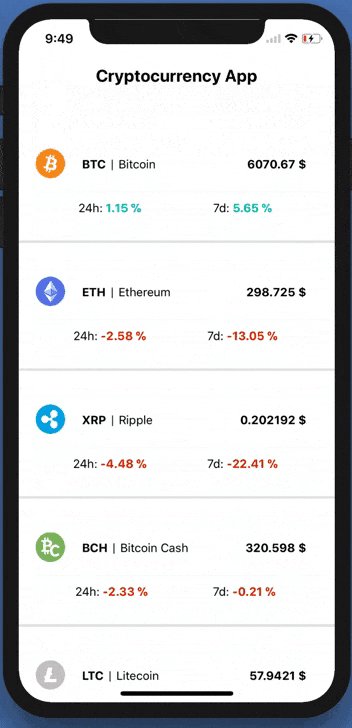
프로젝트 3. 암호 통화 추적기 (네이티브 모바일 앱)

Swift , Objective-C , React Native , Java 또는 Kotlin 를 사용하여 네이티브 모바일 앱으로 개발합니다.
이 개발은 다음의 내용을 배울 수 있습니다.
- 네이티브 응용 프로그램의 구조
- API에서 데이터 검색 방법
- 기본 레이아웃 구조
- 모바일 시뮬레이터의 사용 방법
API는 여기 를 이용하십시오. (만약 다른 더 나은 것을 찾아 내면 코멘트 부탁합니다.)
튜토리얼을 다른 문서로 작성 했으므로,이 응용 프로그램이 어떻게 만들어 졌는지 관심이 있다면 이 문서 를 참고하세요.
프로젝트 4. 자신의 Webpack을 처음부터 설정

기술적으로이 앱은 아니지만, webpack이 내부에서 어떻게 작동하는지 이해하는 것은 여전히 매우 유용합니다. 이해해 버리면 webpack 는 블랙 박스가 아닙니다 당신의 강력한 도구로 몸이 될 것입니다.
배워야 할 것은 다음과 같습니다.
- ES7을 ES5 컴파일 (기초)
- .jsx를 .js에 또는 .vue를 .js에 컴파일 (로더)
- webpack-dev-server의 설치와 모듈의 hot reload (vue-cli와 create-react-app 사용)
- 프로덕션 설정을 만들고 Heroku , now.sh 또는 GitHub 페이지를 사용하여 배포 (webpack을 이용한 배포 방법) SCSS, Less , Stylus 등의 원하는 CSS 전처리를 일반 CSS를 컴파일
- webpack 이미지와 SVG를 사용하는 방법
완전 초보 분들은 여기 가 정말 도움이 될 것입니다.
프로젝트 5.HackerNews 복제

HackerNews의 사용자는 누구나가 통과하는 길 것입니다. "예외"가되어서는 안됩니다.
배우는 것은 다음과 같습니다.
- HackerNewsAPI의 이용 방법
- SPA를 만드는 방법
- 댓글 목록이나 일행 코멘트 프로필보기 등의 기능 구현 방법
- 라우팅
Hacker News API 문서는 여기 입니다.
프로젝트 6. ToDo 앱

"ToDo 앱이라구요? 이미 많은 ToDo 앱이 있어요?"
넵. 알고 있습니다만, ToDo 앱에는 그 인기의 이유가 있습니다.
ToDo 애플 리케이션을 개발하는 것은 기초를 확실하게 배울 수있는 좋은 방법입니다. 먼저 순수 JavaScript로 한 번 개발하여, 좋아하는 프레임 워크 또는 라이브러리를 이용하여 개발하면 좋습니다.
이 과정에서 개발하는 것과 배우는 것은 다음과 같습니다.
- 새 작업 만들기
- 입력 값 검증
- 작업 필터링 (완료 활성 모든)
- filter및 reduce함수를 사용
- JavaScript의 기초
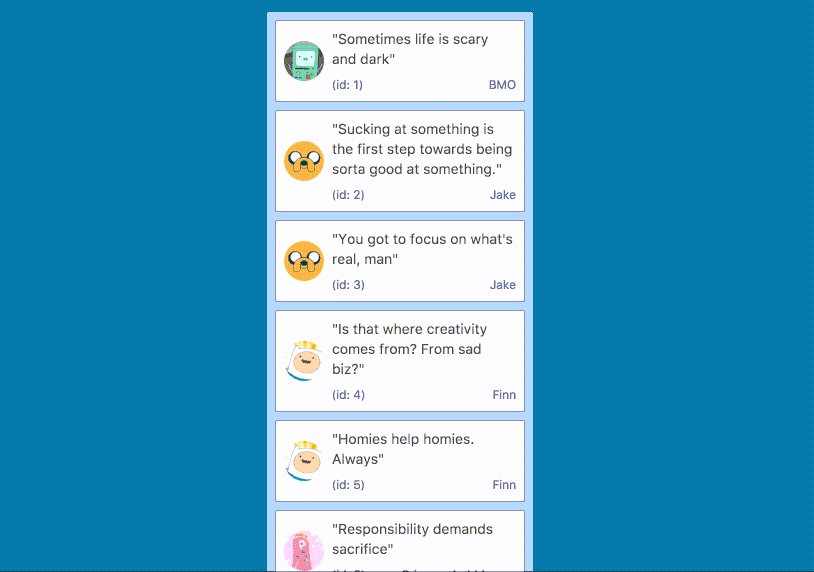
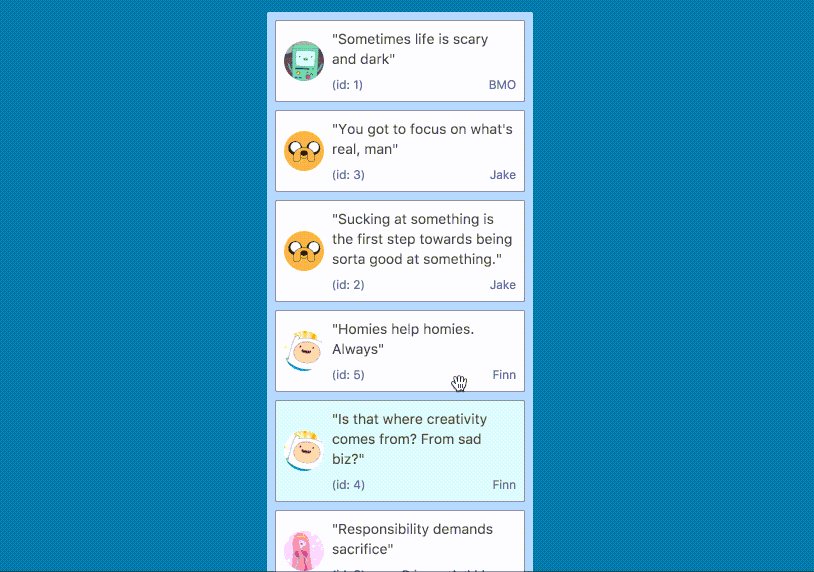
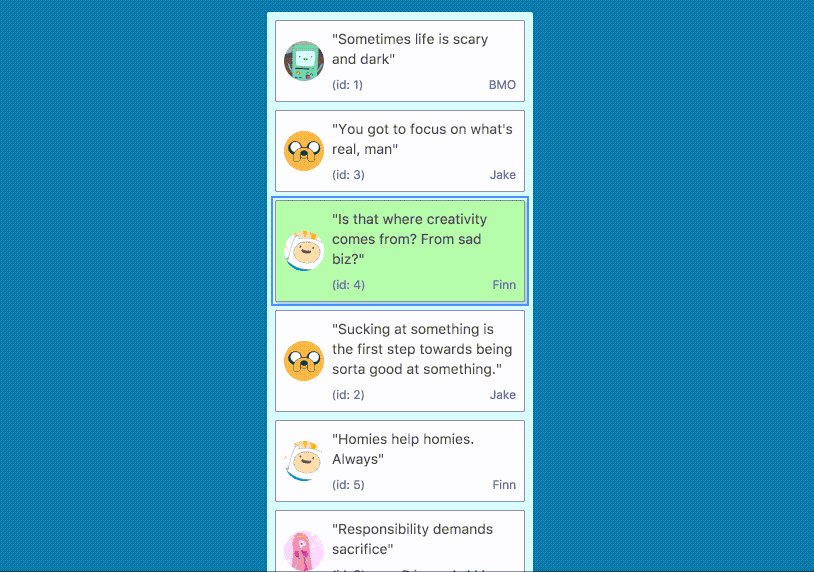
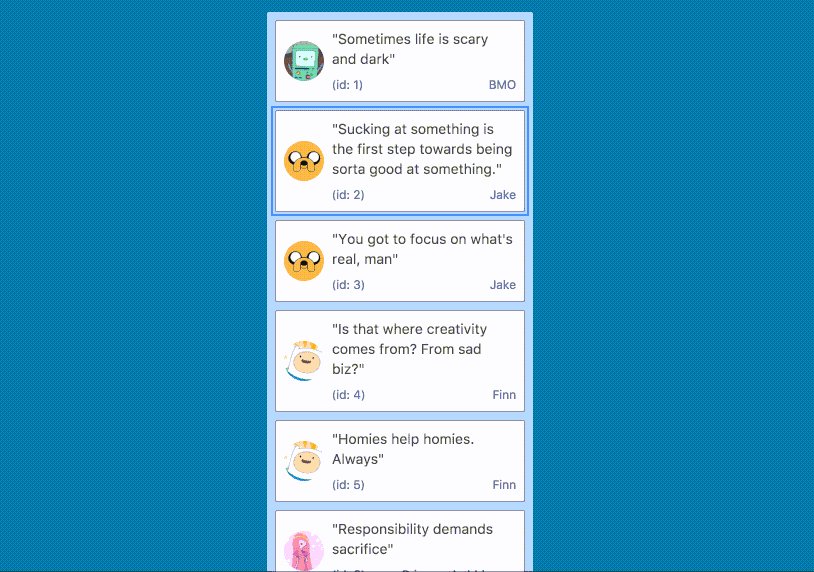
프로젝트 7. 정렬 가능한 드래그 앤 드롭 목록

Drag and Drop API 를 이해하는 것은 매우 유용합니다. 이러한 복잡한 응용 프로그램을 만들 수 있다면, 당신은 다른 개발자에서 크게 차이를 붙일 수있을 것입니다.
배우는 것은 다음과 같습니다.
- Drag and Drop API
- 풍부한 UI를 만드는 방법
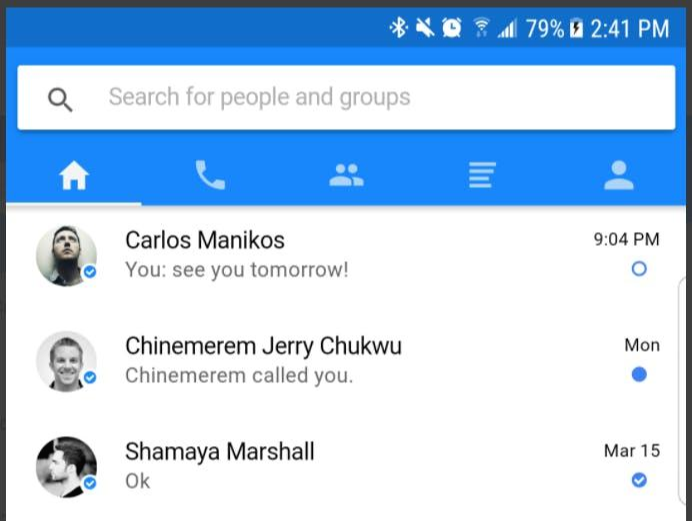
프로젝트 8. 메신저 클론 (네이티브 앱)

네이티브 응용 프로그램과 Web 응용 프로그램이 어떻게 작동하는지 이해한다면, 다른 많은 개발자와 뚜렷하게 다른 존재가 될 수 있을 것입니다.
배우는 것은 다음과 같습니다.
- Web 소켓 (실시간 채팅)
- 네이티브 응용 프로그램의 구조
- 네이티브 앱의 레이아웃 동작
- 네이티브 앱 라우팅
정리
이제 해야 할 일이 어떤 것인지를 선택해서 개발하기만 하면됩니다! 이러한 개발을하는 데는 1 ~ 2 개월은 바쁘게 될 것입니다.
시작하면서 조금이라도 동기를 높이고 싶은 경우 " How To Stay Motivated As A Developer "를 참조하시고, JavaScript에 새로운 수준에 올리고 싶은 경우는 「You Do not Know JS 시리즈 '를 읽는 것이 좋습니다.
읽어 주셔서 감사합니다! ❤
번역 협력
Original Author : Indrek Lasn
Thank you for letting us share your knowledge!
이 기사는 Indrek Lasn씨의 협력에 의해 공개 할 수있었습니다.
다시 한번 감사드립니다.