
색상은 디자인에서 중요한 요소 중 하나이지만, 뛰어난 색상과 그 조합을 만들기는 어려운 작업입니다. 이럴때 참고할 수 있는 색상이 있으면 디자인할 때 참 편리합니다.
그래서 이번 포스트에는 초보자도 사용할 수 있는 뛰어난 배색을 알려주는 배색 패턴 샘플 사이트 를 정리했습니다. 아래와 같이 색상 수에 따라 추천 서비스를 정리해서 소개합니다.
목차
- 2 색의 배색 패턴 견본
- Khroma
- HELLO COLOR
- 3 색의 배색 패턴 견본
- COLOR SUPPLY
- Random Material Palette Generator
- 4 색의 배색 패턴 견본
- Color Hunt
- LOL Colors
- ColorDrop
- 5 색의 배색 패턴 견본
- Coolors
- Adobe Color CC
- 그라데이션 배색 패턴 견본
- WebGradients
- uiGradients
- 기타 추천 배색 패턴 견본 서비스
- 색 구성표 샘플 40 선
- 정리
2 색의 배색 패턴 견본
먼저 소개하는 것은 2 가지 색상의 배색 패턴 견본 서비스입니다. 2색 조합은 배색의 기본입니다. 우선 2 색의 기본이되는 색상을 결정하고, 거기에서 다음 색상을 찾게하면 이미지에 맞는 색상을 만들기 쉬워집니다.
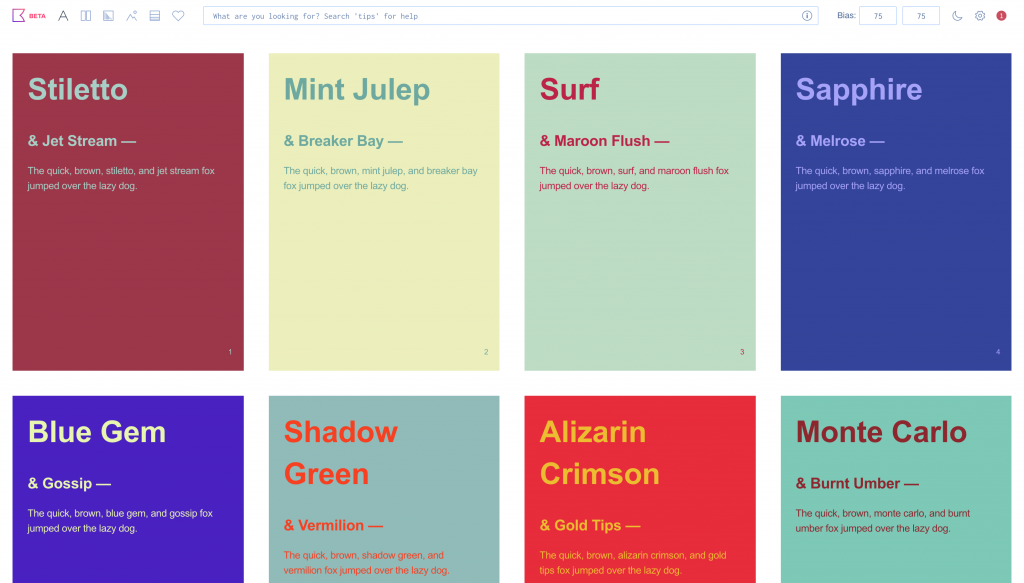
Khroma

Khroma은 원하는 색상을 직접 선택하여 인공 지능이 당신에게 맞는 색상을 제안 해주는 색상 생성 서비스입니다.
2 색의 배색 패턴이 메인이지만, 4 가지 색상 팔레트도 찾을 수 있습니다. 일단 자신의 마음에 드는 색깔이 무슨 색깔인지 찾아 참고해보세요.
Khroma - The AI color tool for designers
Make it yours By choosing a set of 50 colors, you'll train a neural network powered algorithm to generate colors you like and block ones you don’t, right in your browser. Browse infinite combos Khroma has learned from thousands of the most popular human-ma
khroma.co
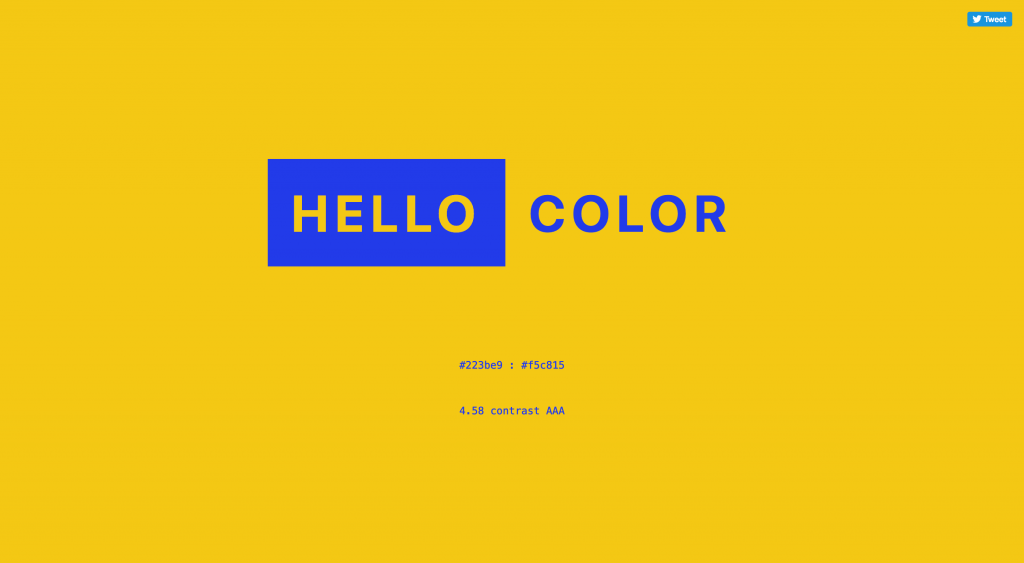
HELLO COLOR

HELLO COLOR 화면을 클릭 할 때마다 2 색의 배색 패턴 견본이 표시되는 서비스입니다. 화면에 크게 표시되므로 이미지가 직관적으로 알기 쉽네요. 차분한 조합에서 보통 세련된 조합까지 다양한 2 색의 배색 패턴에서 찾을 수 있습니다.
hello-color
jxnblk.github.io
3 색의 배색 패턴 견본
다음은 3 색의 배색 패턴 샘플 사이트입니다. 기본 컬러, 메인 컬러, 악센트 컬러 3 색으로 구성되어있는 디자인은 많이 볼 수 있습니다. Web 디자인과 앱 디자인 등 UI 디자인도 3 색의 조합으로 구성되어있는 것을 많이 볼 수 있습니다.
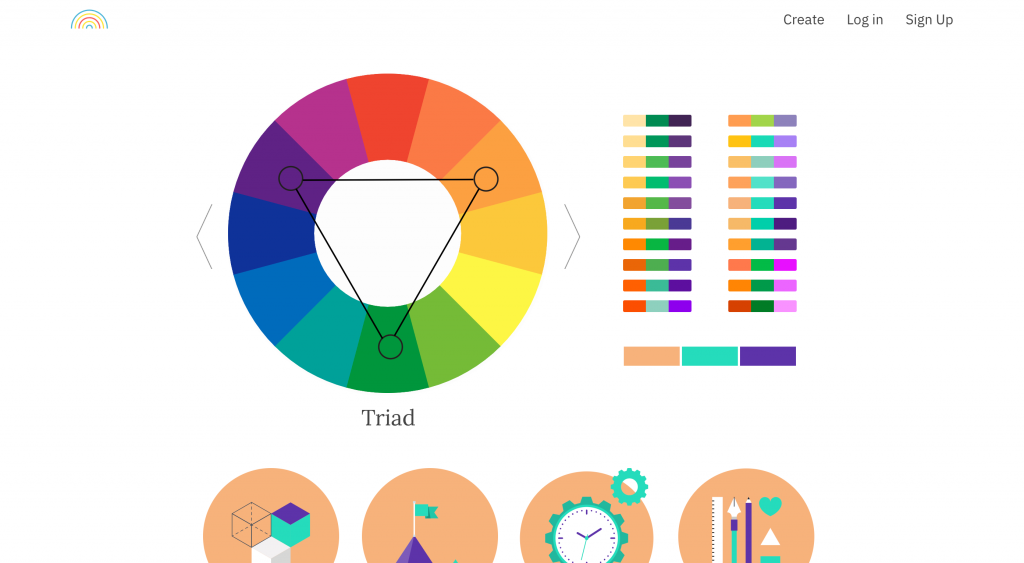
COLOR SUPPLY

COLOR SUPPLY는 유사한 색상 및 인조 등 색상환에서 뛰어난 색상의 조합을 찾을 수있는 서비스입니다.
2 색, 3 색, 4 색 조합에서 찾을 수 있지만, 3 색의 조합을 찾을 서비스는 다른 적고 COLOR SUPPLY를 사용하여 3 색의 배색 패턴을 찾는 경우가 많습니다.
Color Picker — A handy design tool from Color Supply
Use the color wheel to select a style you like. Then pick a hex code.
colorsupplyyy.com
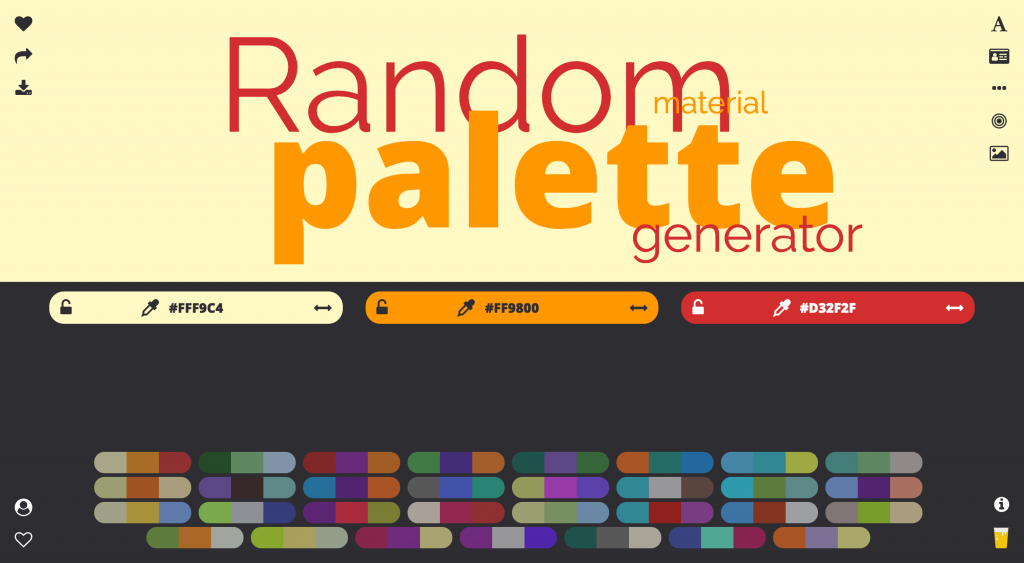
Random Material Palette Generator

Random Material Palette Generator 화면을 클릭 할 때마다 다른 4 색의 배색 패턴이 표시되는 색상 생성기입니다. 다음 템플릿에서 전환하여 표시 할 수 있습니다.
-
텍스트 템플릿
-
카드 템플릿
-
수직 템플릿
-
원형 템플릿
-
로고 템플릿
Random Material Palette Generator - THREEBÙ
Your material palette just with a click! #RandomMaterialPalette
www.threebu.it
4 색의 배색 패턴 견본
다음은 4 가지 색상의 배색 패턴 견본 서비스입니다. 비슷한 색상 조합 등을 찾아 때에도 4 색의 배색 패턴 견본 서비스를 활용하여 아늑한 조합을 찾을 수 있습니다.
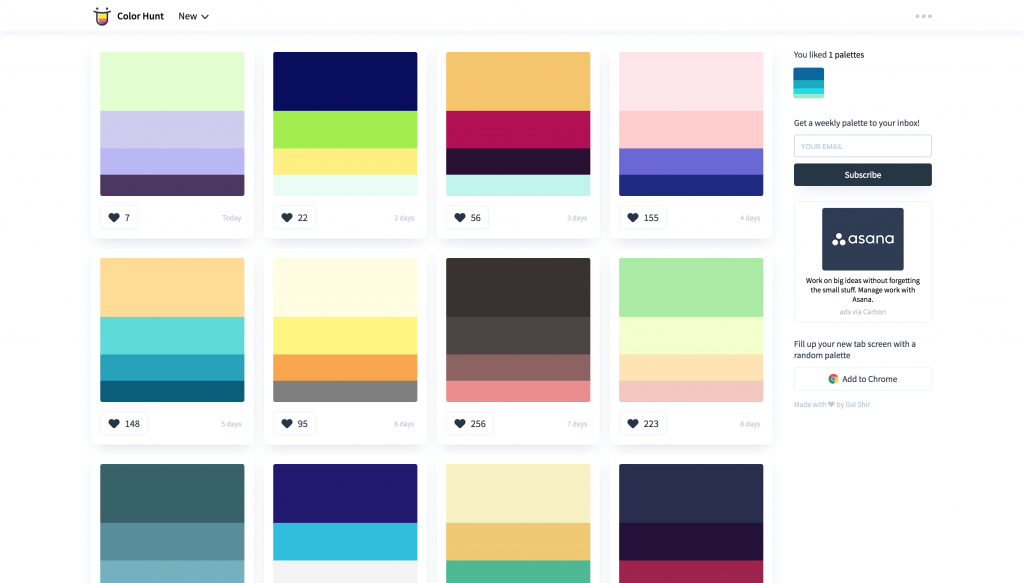
Color Hunt

Color Hunt는 4 색 구성표가 게재되는 배색 패턴 샘플 서비스입니다. 전세계 사용자가 게시한 배색 패턴의 견본이 게재되어 있고, 즐겨 찾기 등록 수에 따라 각각의 배색 패턴 샘플의 인기를 알 수있게되어 있습니다.
세련된 배색 패턴을 찾고 싶을 때는 화면 상단의 풀다운에서 정열 순서를 살짝 "Popular"로 해 봅시다.
Color Hunt - Color Palettes for Designers and Artists
Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes
colorhunt.co
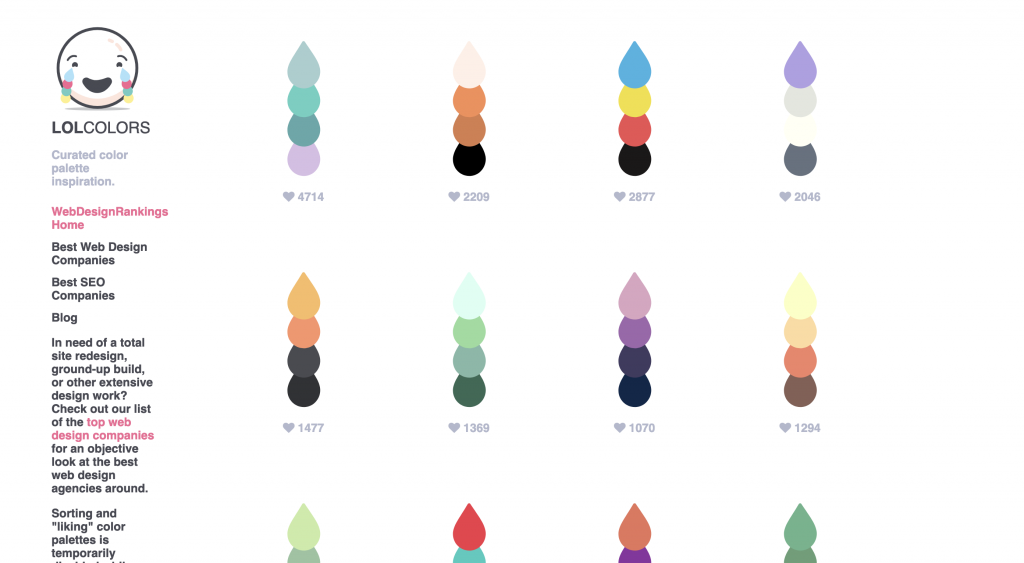
LOL Colors

LOL Colors는 눈물 같은 드롭형 이미지가 귀여운 4 색의 배색 패턴 견본 서비스입니다. 여기도 즐겨 찾기 등록 수에 따라 색 구성표마다 인기도를 알 수있게되어 있습니다.
LOL Colors - Curated color palette inspiration
www.webdesignrankings.com
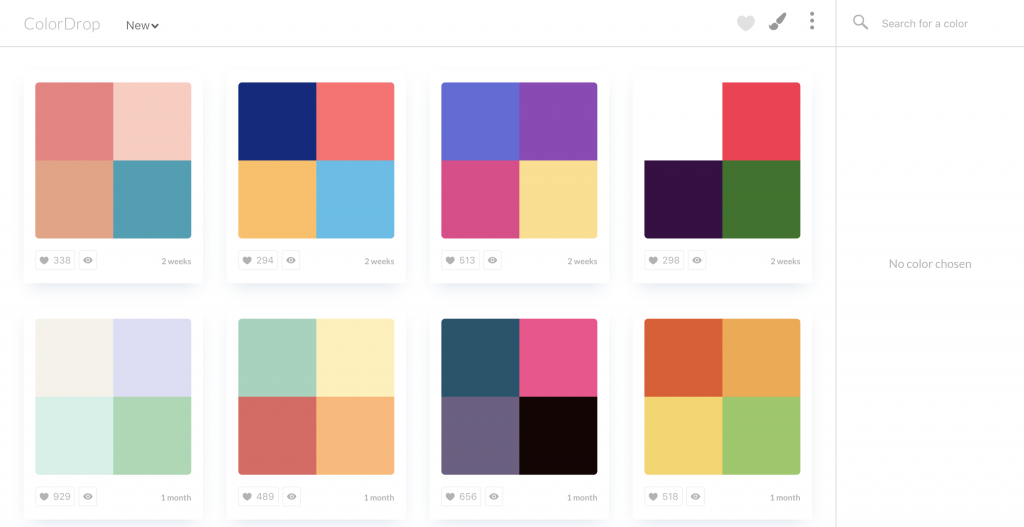
ColorDrop

Color Drop 그리드에 정렬 된 도형의 색의 조합으로 된 4 색의 배색 패턴 견본 서비스입니다. 화면 상단의 풀다운에서 인기도 순으로 정렬 할 수 있으므로 세련된 배색을 찾고 싶을 때는 그것에 전환을 추천합니다.
ColorDrop - New colors
#native_company# #native_desc#
colordrop.io
5 색의 배색 패턴 견본
다음은 5 색의 배색 패턴 견본 서비스입니다. 하나의 디자인에 너무 많은 색깔을 쓰면 뒤죽박죽 복잡한 인상이되어 버리기 쉬운데, 잘 조합하면 밝고 건강한 디자인을 만들어 낼 수 있습니다.
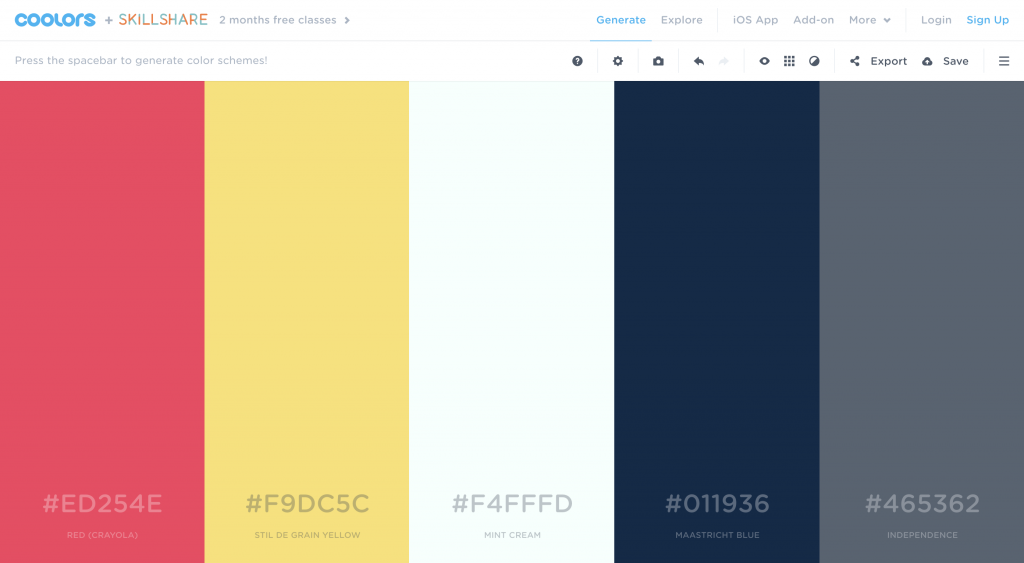
Coolors

Coolers는 "스페이스 바"를 누를 때마다 다른 5 색의 배색 패턴 견본이 표시되는 색상 생성기 서비스입니다.
좋아하는 색상을 찾았으면 그 색을 Lock하고 다른 4 색을 바꾸는 것도 가능하기 때문에 자신이 좋아하는 색 구성표를 찾을 수 있습니다.
Coolors
coolors
coolors.co
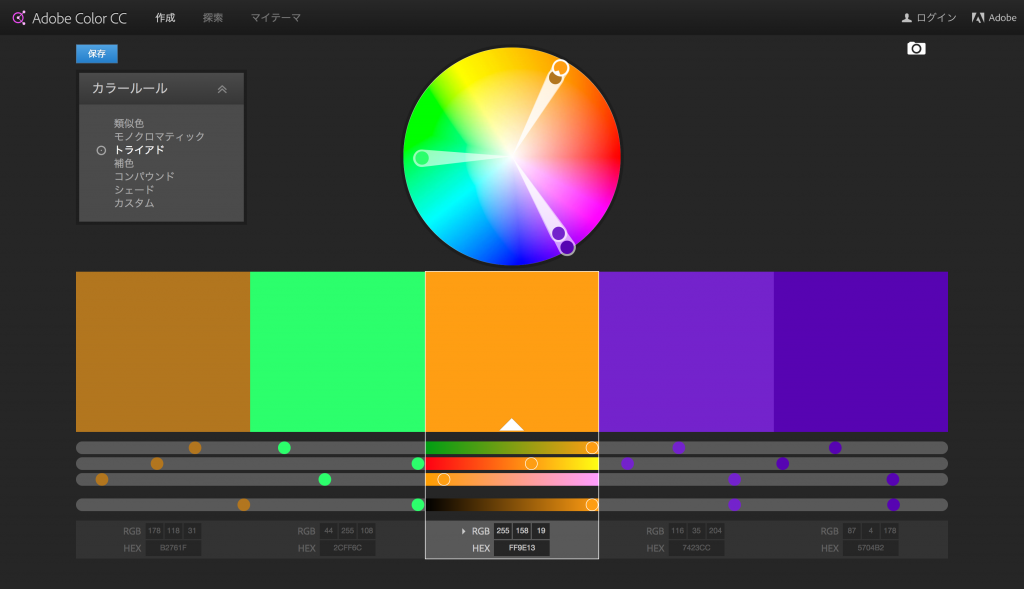
Adobe Color CC

Adobe Color CC는 컬러 하모니 (색상끼리의 관계) 에서 뛰어난 배색 패턴을 생성 할 수있는 색상 생성기입니다.
컬러 하모니는 다음에서 전환 할 수 있습니다.
-
비슷한 색상
-
모노 크로매틱
-
인조
-
보색
-
콤파운드
-
그늘
-
사용자 정의
Color wheel, a color palette generator | Adobe Color
color.adobe.com
그라데이션 배색 패턴 견본
마지막으로, 그라데이션 배색 패턴 샘플의 소개입니다. 그라데이션은 최근 디자인에 잘 반영되어있는 트렌드에 환상적인 분위기와 매력적인 디자인을 돋보이게 해주는 효과를 가지고 있습니다.
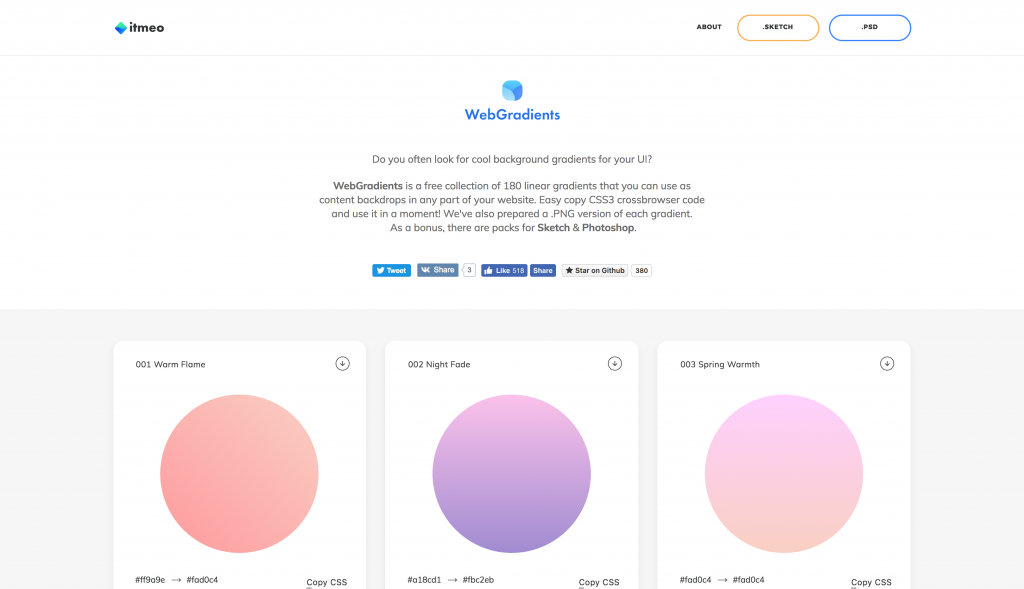
WebGradients

WebGradients은 다양한 그라데이션 배색 패턴 견본이 소개되는 서비스입니다. 비슷한 색을 사용하여 부드러운 그라데이션 패턴에서 보색을 사용하여 신축성이있는 그라데이션 패턴까지 다양한 종류의 그라데이션 배색 아이디어를 찾을 수 있습니다.
Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
webgradients.com
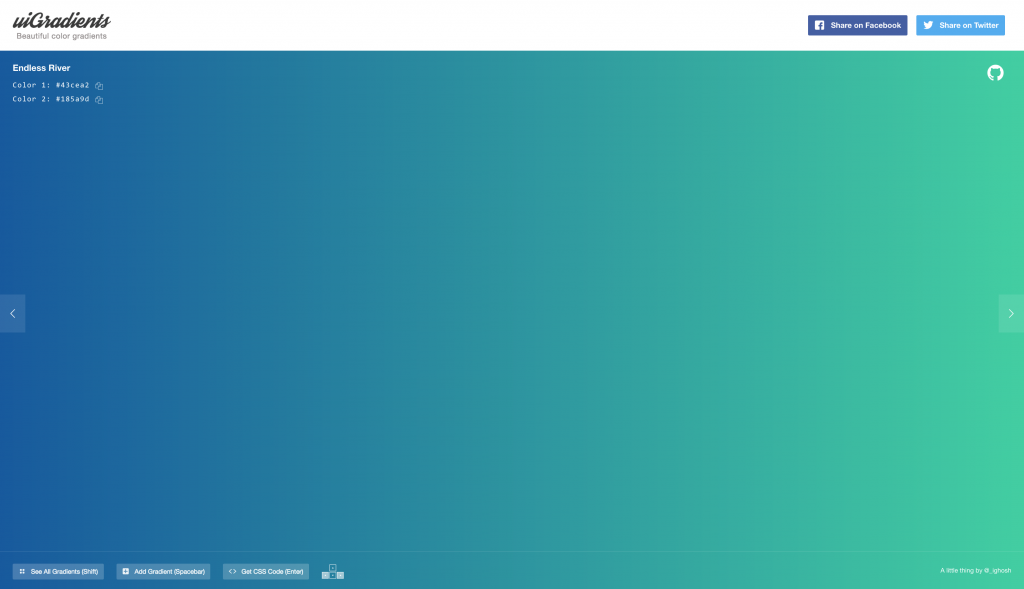
uiGradients

"uiGradients"는 두 가지 색상의 다양한 그라데이션 배색 패턴이 소개되어 서비스입니다. 엔터 키를 누르면 CSS 코드를 출력 할 수 있기 때문에, 그대로 CSS 파일에 붙여 넣으면 Web 디자인에 그라데이션을 도입 할 수 있습니다.