CSS 에서 Padding (패딩) 과 Margin (마진) 한줄로 기술하는 방법은 간편하지만, 원리가 이해될 때까지 그 순서가 헷갈릴 때가 있어서, 이번에는 이미지로 설명을 하도록 하겠습니다.

CSS에서 margin 및 padding 속성을 지정하는 방법은 몇가지 방법이 있습니다.
첫째는. 상하좌우를 각각 다 지정해주는 방법으로 아래와 같이 기술할 수 있습니다.
margin-top: 10px;
margin-right: 20px;
margin-bottom: 15px;
margin-left: 5px;
다음은 한줄로 기술을 하는 방법인데, 순서대로 한줄로 기술하기 때문에, 간편하지만 익숙해 질 때까지 순서를 잊기 쉽습니다.
한줄로 기술하는 순서의 포인트는 상하 좌우 중에서 위가 기점이 된다는 것입니다.
아래에서 그 순서를 그림으로 확인해 보도록 하겟습니다. 4개 지정의 경우, 3개 지정의 경우, 2개 지정의 경우를 차례로 봅니다.
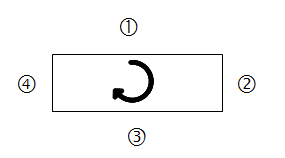
4개 지정의 경우: 위, 오른쪽, 아래, 왼쪽
margin: 1px 2px 3px 4px;
padding: 1px 2px 3px 4px;
4개를 지정하는 경우는 위, 오른쪽, 아래, 왼쪽의 순서입니다. 위를 기점으로 시계 방향 이 됩니다.

세 가지 지정의 경우 : 위, 좌우, 아래
margin: 1px 2px 3px;
padding: 1px 2px 3px;
3개를 지정하는 경우는 위, 좌우, 아래의 순서입니다. 위를 기점으로 아래로 내려갑니다.

2개 지정의 경우:상하, 좌우
margin: 1px 2px;
padding: 1px 2px;
2개를 지정하는 경우는, 상하, 좌우의 순서입니다.
