프로그래머들에게 인기가 높고 여러모로 편리한 자바스크립트. 이번에는 처음 자바스크립트로 프로그래밍을 시작하는 분들이 프로그래밍 용 텍스트 편집기 Visual Studio Code 를 사용해서 자바스크립트를 사용하는 방법에 대해서 소개하도록 하겠습니다.
목차
- VS Code 소개/설치
- VS Code 처음 파일 생성
- 자바스크립트 작성
- VS Code 브라우저에서 실행
1. VS Code 소개/설치
Visual Studio Code코드는 마이크로 소프트에서 개발한 프로그래밍용 에디터로 다양한 프로그래밍 언어를 사용할 수 있는 편리한 툴 중에 하나입니다.

다움로드 링크 https://code.visualstudio.com/download
2. VS Code 처음 파일 생성 하는 방법
Visual Studio Code 에서 "새 파일" 을 선택해서 새 파일을 만들어 줍니다. 컨트롤 +n 으로도 가능합니다.

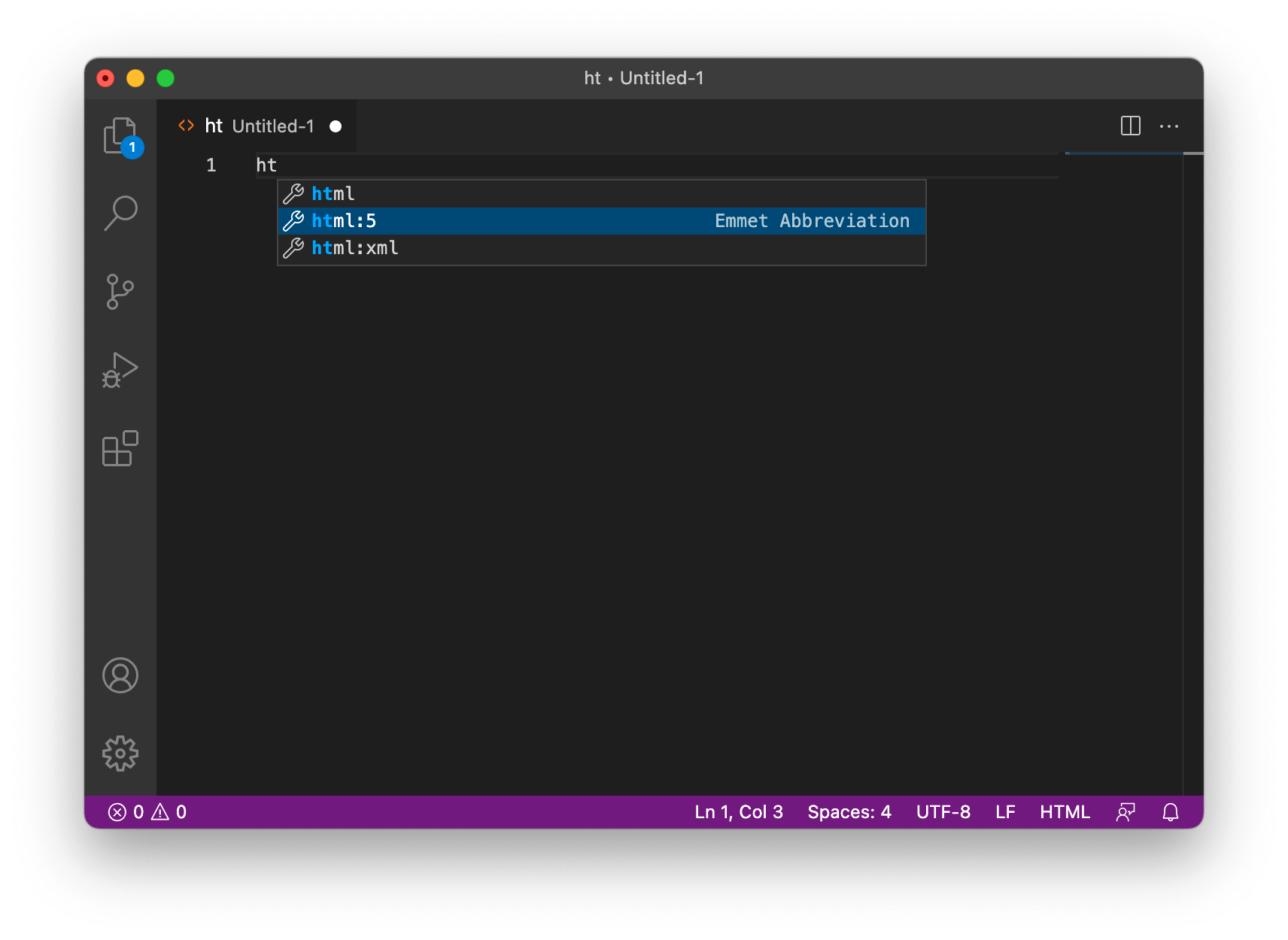
검색에 html을 검색해서 선택해 줍니다. 그러면 html을 개발하는 모드가 됩니다.

ht이라는 2 문자만 치면 후보를 보여주는데요. 이 중에서 html:5 를 선택해주면,

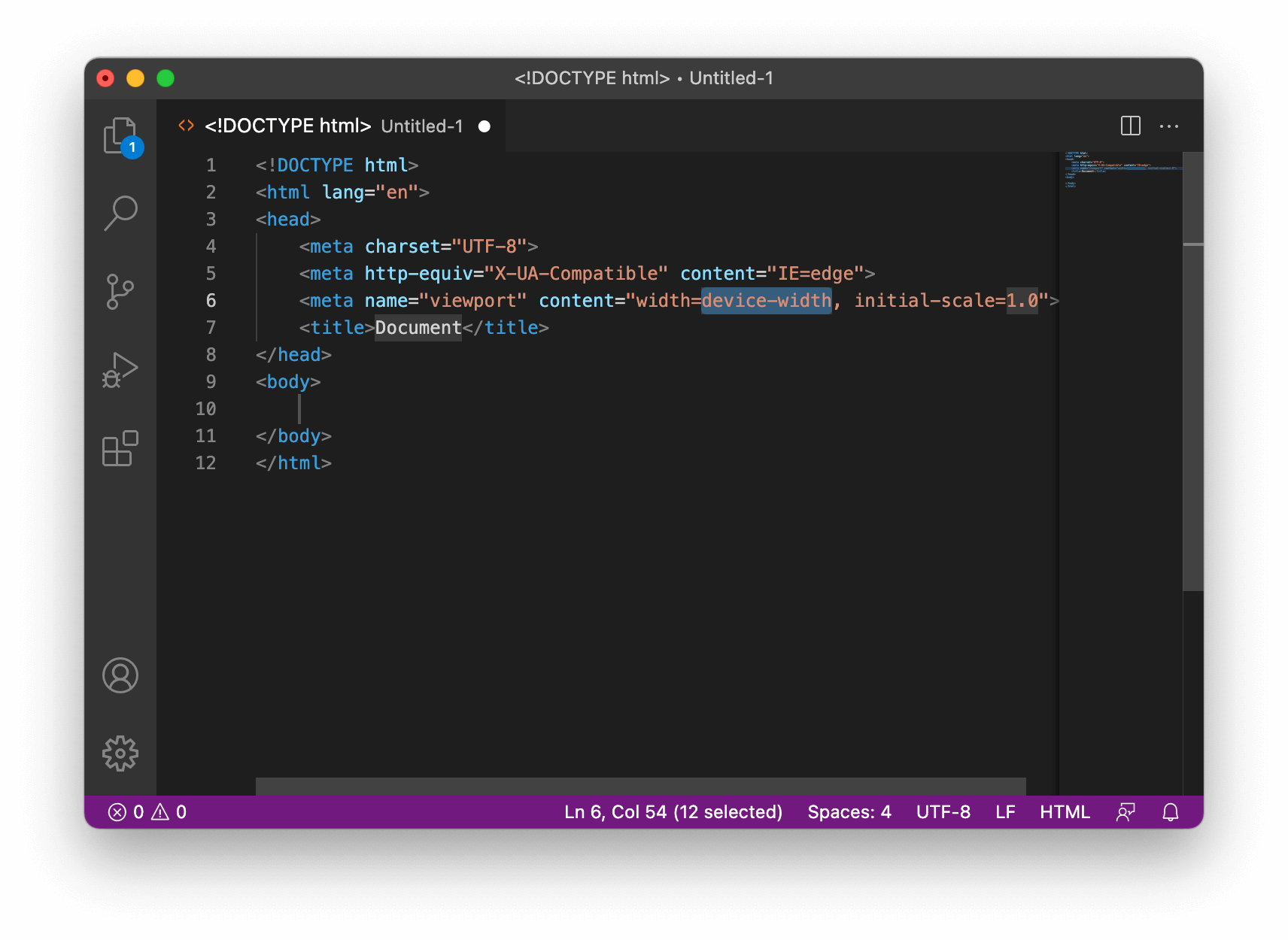
다음의 화면과 같이 html의 기본적인 양식을 자동완성해 줍니다. 참 편리하죠?

타이틀을 정하고 화일을 저장합니다.
3. 자바스크립트 작성
html화일을 생성했으면, 이제 본격적으로 자바스크립트를 작성해 봅니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>처음하는 자바스크립트</title>
</head>
<body>
<script>
alert("Hello World")
</script>
</body>
</html>작성하는 위치는 <body></body> 태그 사이에 작성을 해 줍니다. 화일을 저장하고 실행하면 완료입니다.
Visual Studio Code 로 브라우져에서 웹페이지 실행시키는 방법
화일을 저장하고 저장된 화일을 여는 것으로 자바스크립트작성은 끝이 나지만, 모처럼 VS Code 에서 작성을 했으니, VS Code에서 바로 웹브라우저를 실행하는 방법을 알아보겠습니다.
- 좌측 사이드바 제일 하단의 마켓플레이스를 선택
- open in browser 를 검색해서 설치
- 단축키 ALT + B 로 웹페이지를 실행

위에서 작성한 파일을 VS Code 에서 alt + b 로 실행을 하면, 아래와 같이 기본 브라우저가 실행되며 결과가 나오게 됩니다.
